Transdimensional Audio Workstation
The Transdimensional Audio Workstation is an interactive musical experience. The machine allows one to tune into another dimension in order to send a musical communication to one’s self. After sending the music, any transdimensional response will be interpreted and played back automatically.
Transdimensional Audio Workstation demonstration (response removed for privacy reasons)
Rotating the knobs creates music and tunes into the alternate dimension. When finished, pressing the button transmits the music that was created to one's other self. Once this is complete, music created by one's other self will be played back.
Interaction
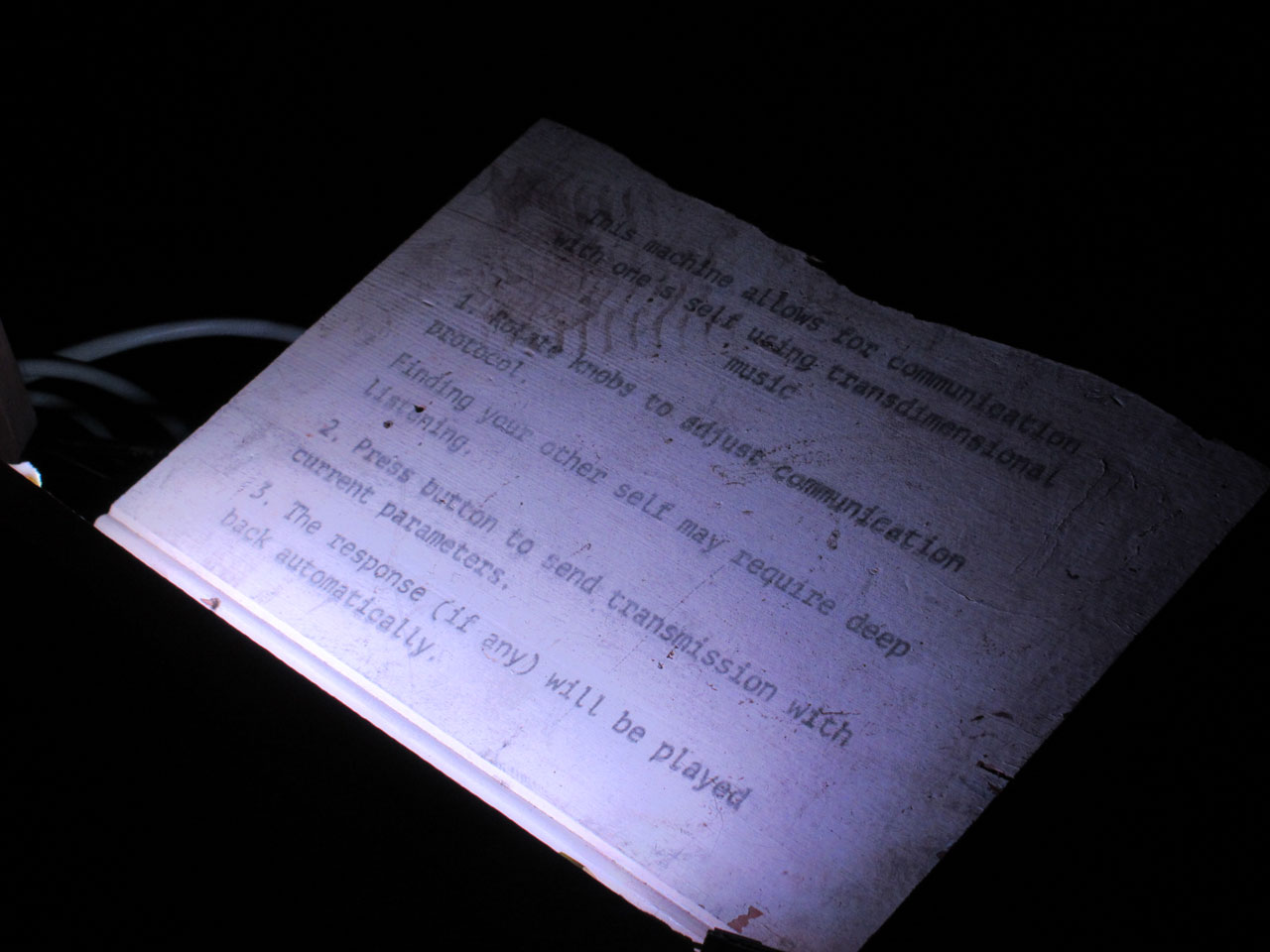
Upon approaching the Transdimensional Audio Workstation, there is a sign which reads the following instructions:
This machine allows for communication with one’s self using transdimensional music
1. Rotate knobs to adjust communication protocol.
Finding your other self may require deep listening.
2. Press button to send transmission with current parameters.
3. The response (if any) will be played back automatically.
Transdimensional Audio Workstation demonstration (response removed for privacy reasons)
Inspiration
I have been inspired by many experiences, relationships, works of art, teachings.
One piece in particular is called the Karmic Teller Machine, created by dear friends of mine. Please see Metafiscal Services in the Middle of Nowhere for some delightful context.
This piece is intended to be interacted with in an environment where people are open to new experiences.
Hardware
The TAW is composed of:
- 1 Raspberry PI
- 1 USB Soundcard
- 1 Arduino Mega
- 1 Fadecandy
Software
The TAW software stack is composed of:
- SuperCollider
- synths and control logic
- audio output
- Node.JS process
- Input from Arduino
- Output to Fadecandy
- Redux state store
This all fits together roughly as shown below:
State Management
For this project I largely follow the Flux design pattern, in particular the Redux.js implementation. In short, the philosophy works as follows:
- state is saved in a single entity
- components are as stateless as possible
- components manipulate state by "dispatching actions" to the store, which then "reduces" them into actual state changes
- this results in all state changes happening in a single place in the code
Check out the concepts in the Flux docs and the basic examples in the Redux.js docs to get a feel for how this works.
Perhaps the most technically interesting part of TAW is the "synchronization" of two Redux-style state stores, one in Node.js and another in SuperCollider. This is accomplished roughly by making SuperCollider a "slave" state store of the Node.js store, defined as:
- When Node.js State Store (JS SS) changes state, forward new state to SuperCollider State Store (SC SS), SC SS conforms to new state as soon as message is received.
- When SC wants to change state, it dispatches an action by forwarding the dispatch message to the JS SS. This action is reduced in the JS SS just like any other.
As seen above, the state change process is the same regardless of where the action is dispatched from. The advantage of this is, reducers are only written once in JavaScript and the SuperCollider components are able to dispatch actions and receive the appropriate state changes.
Lets look at some examples.
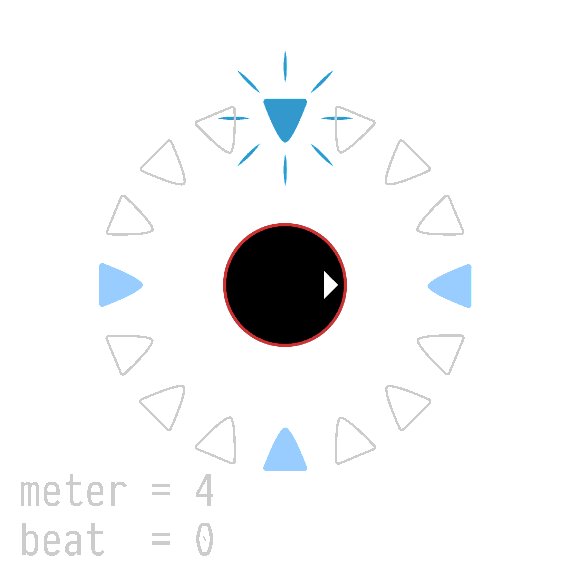
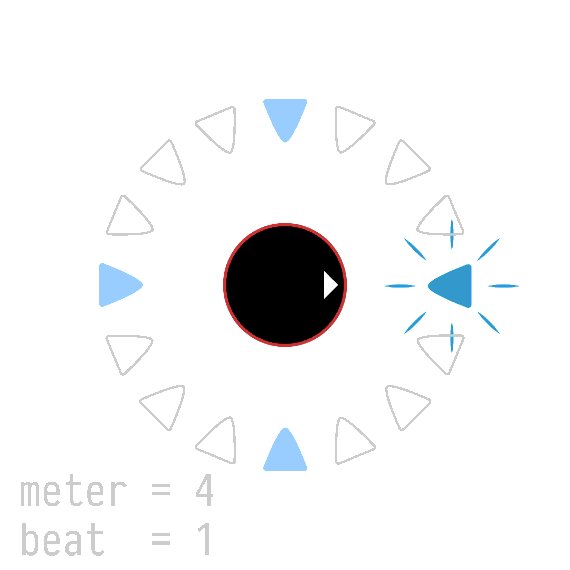
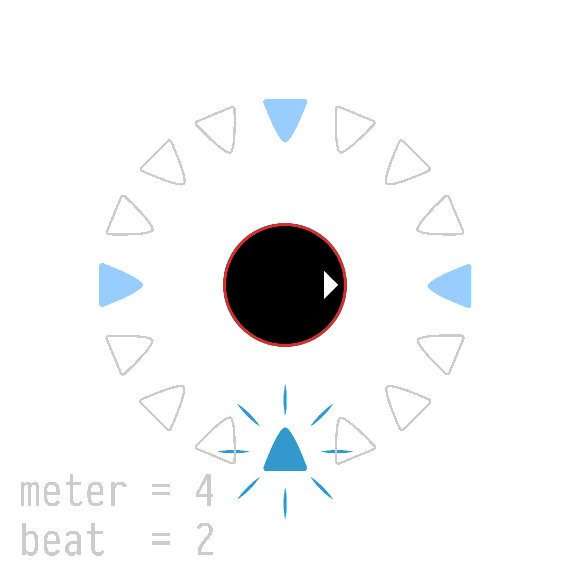
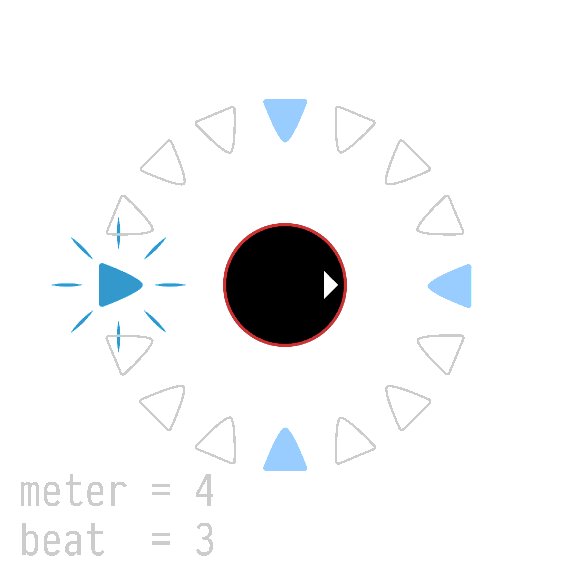
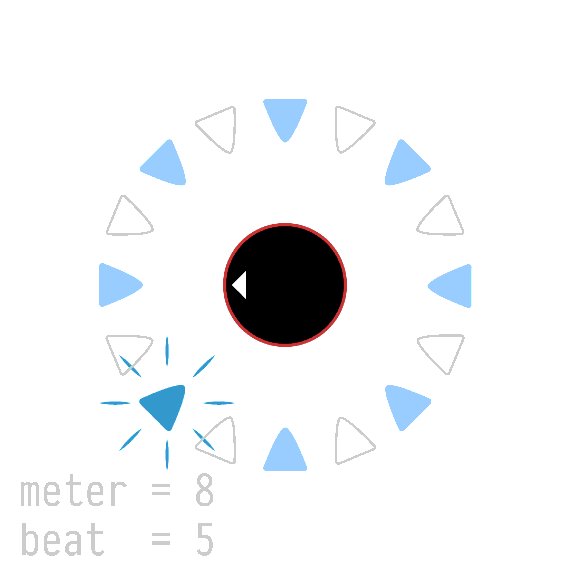
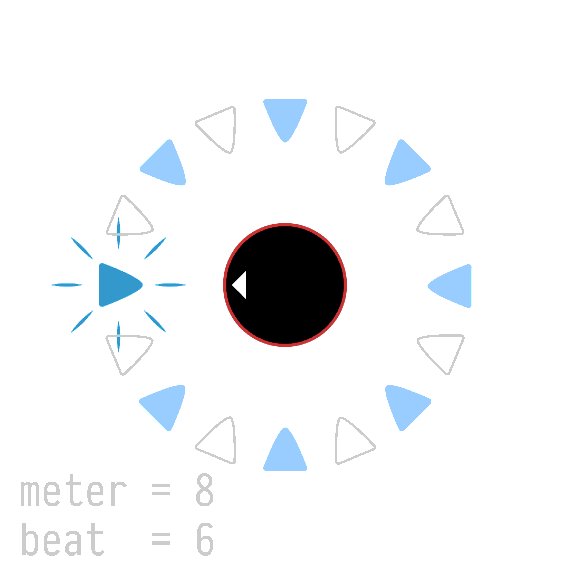
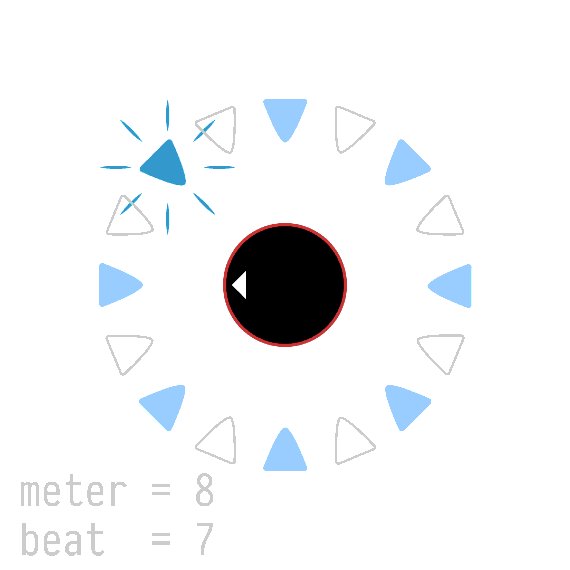
As a sequencer plays, the light controller and renderer instances are notified of the state changes and render the lights appropriately.
Taking a look at the whole picture, the SuperCollider clock is dispatching these changes in at a strict tempo.
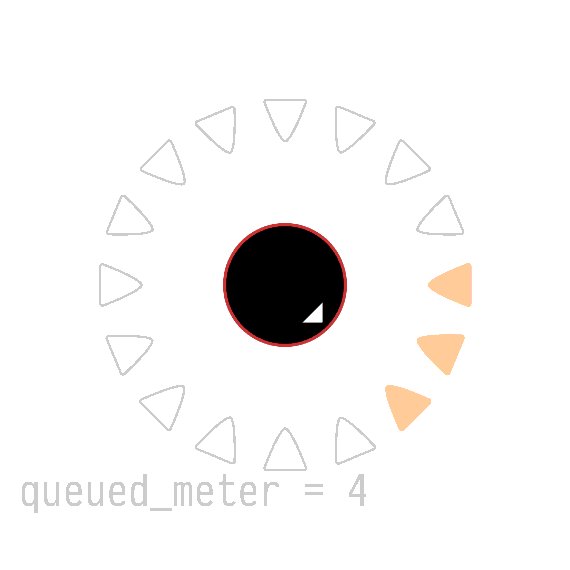
Now for a more complicated example, when the knob is turned, the change in meter is "queued" and SuperCollider dispatches the actual change in meter after some time.